1 Introduction to Oracle Mobile Application Framework
This chapter introduces Oracle Mobile Application Framework (MAF), a solution that enables you to create mobile applications that run natively on both iOS and Android phones and tablets.
This chapter includes the following sections:
- Introduction to Mobile Application Framework
- About the MAF Runtime Architecture
- About Developing Applications with MAF
- MAF Sample Applications
1.1 Introduction to Mobile Application Framework
MAF is a hybrid mobile architecture, one that uses HTML5 and CSS to render the user interface. MAF uses Java for the application business logic, and Apache Cordova to access device features such as GPS, camera, and email.
Because MAF uses these cross-platform technologies, you can build an application that runs on Android, iOS and Universal Windows Platform (UWP) devices without having to use any platform-specific tools. After deploying a MAF application to a device, the application behaves similarly to applications that are created using platform-specific tools, such as the Android SDK. Furthermore, MAF enables you to build the same application for smartphones or for tablets, thereby allowing you to reuse the business logic in the same application and target various types of devices, screen sizes, and capabilities.
A MAF application installs on a user’s device like any other application on the device.
Figure 1-1 MAF Applications Installed on a Device

MAF applications consist of one or more application features. An application feature is a reusable, self-contained module of application functionality. Each application feature performs a specific set of tasks, and application features can be grouped together to complement each other's functionality. For example, you can pair an application feature that provides customer contacts together with one for product inventory. Because each application feature has its own class loader and web view (essentially a native UI component that behaves as a browser), application features are independent of one another. They provide you with a way to separate the UI of your application and can be used at the same time by the end user in the MAF application. Taking our example of the customer contacts and product inventory application features, this means that end users can edit a customer contact in a MAF application, switch to check a product in the inventory, and return to edit the customer contact at the point where they left to check the inventory.
One way to think of application features is as tabs in a web browser. You open multiple tabs in a web browser when you want multiple concurrent UIs to view web pages. If you don’t need multiple concurrent UIs, you use one tab to navigate from web page to web page. Given that each application feature incurs the expense of loading the MAF UI framework and all of the Cordova plugins associated with the MAF application, you should use application features sparingly in your MAF application. If you do not have a requirement for one or more concurrent UIs, use a single application feature that makes task flow calls to perform the tasks you want your MAF application to accomplish.
As application features are independent of one another, a single MAF application can be assembled from application features created by several different development teams. Application features can also be reused in other MAF applications. The MAF application itself can be reused as the base for another application, allowing independent software vendors to create applications that can be configured by specific customers.
Different types of application feature can be created based on the type of content that you configure the application feature to render. The available options are AMX pages, local HTML pages, or content from a web application (remote URL option). The default content type is AMX pages. This content type allows you to take advantage of many of the other features that MAF provides to facilitate the development of your mobile application, such as an extensive suite of UI and data visualization components, task flows, and data controls that access device features. For information about these content types, including how to configure them in your mobile application, see Defining the Content Type of MAF Application Features.
1.2 About the MAF Runtime Architecture
MAF is a thin native container that is deployed to a device and follows the model-view-controller (MVC) development approach, which separates the presentation from the model layer and the controller logic.
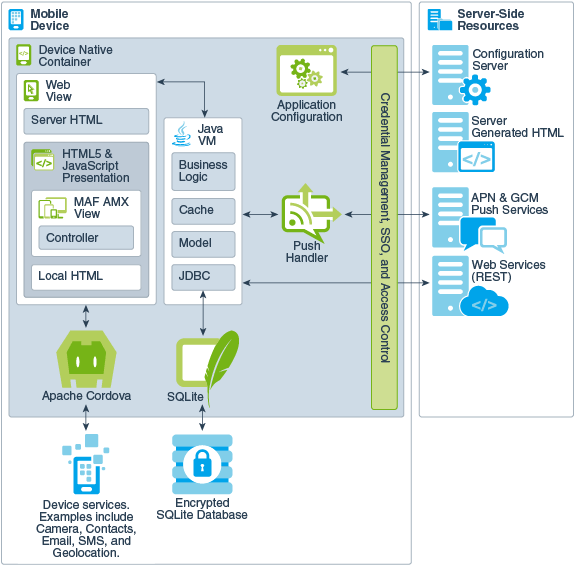
The native container allows the MAF application to function as a native application on the platform (iOS, Android, or UWP) where you deploy MAF application. Figure 1-2 illustrates the MAF runtime architecture.
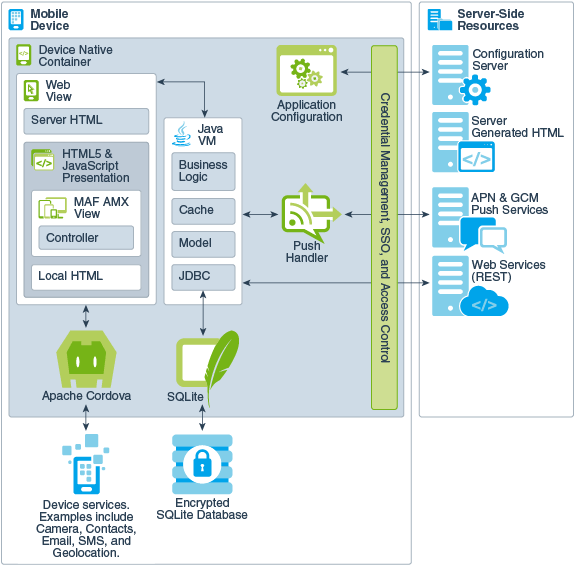
Figure 1-2 The MAF Runtime Architecture

Description of "Figure 1-2 The MAF Runtime Architecture"
- Web View —Uses a mobile web engine of the device to display and process web-based content. In a MAF application, the web view delivers the user interface by rendering the application markup as HTML 5. You can create the user interface for a MAF application feature by implementing any of the following content types. Application features implemented from various content types can coexist within the same MAF application and can also interact with one another.
- MAF AMX Views —Like an application authored in the language specific to the platform of the device, applications whose contents are implemented as MAF Application Mobile XML (AMX) views reside on the device and provide the most authentic device-native user experience. MAF provides a set of code editors that enable you to declaratively create a user interface from components that are tailored to the form factors of mobile devices. You can use these components to create the page layout, such as List View, as well as input components, such as Input Text. When you develop MAF AMX views, you can leverage data controls. These components enable you to declaratively create data-bound user interface components, access a web service, and the services of a mobile device (such as camera, GPS, or e-mail). At runtime, the JavaScript engine in the web view renders MAF AMX view definitions into HTML5 and JavaScript. For information, see the following:
- Creating MAF AMX Pages
- Creating the MAF AMX User Interface
- Using Bindings and Creating Data Controls in MAF AMX
- Using Web Services in MAF AMX
- Configuring End Points Used in MAF Applications
- Using the Local Database in MAF AMX
- Customizing MAF AMX Application Feature Artifacts
- Creating Custom UI Components
Task Flow —The Controller governs the flow between pages in the MAF application, enabling you to break the application flow into smaller, reusable task flows and include non-visual components, such as method calls and decision points. See Creating Task Flows.
Note: Because the content is served remotely, a feature that uses a remote URL is available only as long as the server connection remains active.
- Cordova —The Apache Cordova JavaScript APIs that integrate the native features of the device and services into a MAF application. Although you can access these APIs programmatically from Java code (or using JavaScript when implementing a MAF application as local HTML), you can add device integration declaratively when you create MAF AMX pages because MAF packages these APIs as data controls.
- Java Virtual Machine —Provides a Java runtime environment for a MAF application. This Java Virtual Machine (JVM) is implemented in device-native code, and is embedded (or compiled) into each instance of the MAF application as part of the native application binary. The JVM is based on the JavaME Connected Device Configuration (CDC) specification.
- Business Logic —Business logic in MAF application may be written in Java. Managed Beans are Java classes that can be created to extend the capabilities of MAF, such as providing additional business logic for processing data returned from the server. Managed beans are executed by the embedded Java support, and conform to the JavaME CDC specifications. See Using Bindings and Creating Data Controls in MAF AMX .
- Model —Contains the binding layer that connects the business logic components with the user interface. In addition, the binding layer provides the execution logic to invoke REST-based web services.
- JDBC — The JDBC API enables access to the data in the encrypted SQLite database through CRUD (Create, Read, Update and Delete) operations.
- Application Configuration refers to services that allow application configurations to be downloaded and refreshed, such as URL endpoints for a web service or a remote URL connection. Application configuration services download the configuration information from a WebDav-based server-side service. See Configuring End Points Used in MAF Applications .
- Credential Management, Single Sign-on (SSO), and Access Control —MAF handles user authentication and credential management using the mobile security SDK from Oracle Identity Management. MAF applications perform offline authentication, meaning that when users log in to the application while connected, MAF maintains the user name and password locally on the device, allowing users to continue access to the application even if the connection to the authentication server becomes unavailable. MAF encrypts the locally stored user information as well as the data stored in the local SQLite database. After authenticating against the login server, a user can access all of the application features secured by that connection. MAF also supports the concept of access control by restricting access to application features (or specific functions of application features) by applying user roles and privileges.
- Push Handler —Enables the MAF application to receive events from the iOS or Android notification servers. The Java layer handles the notification processing.
Resources that interact with the native container include:
- Encrypted SQLite Database —The embedded SQLite database is a lightweight, cross-platform relational database that protects locally stored data and is called using JDBC. Because this database is encrypted, it secures data if the device is lost or stolen. Only users who enter the correct user name and password can access the data in the local database. See Using the Local Database in MAF AMX .
- Device Services —The services and features that are native to the device and integrated into application features through the Cordova APIs.
The device native container enables access to the following server-side resources:
- Configuration Server —A WebDav-based server that hosts configuration files that are used by the application configuration services. The configuration server is delivered as a reference implementation. Any common WebDav services that are hosted on a J2EE server can be used for this purpose. See Configuring End Points Used in MAF Applications .
- Server-Generated HTML —Web content that is hosted on remote servers that are used for browser-based application features. See Implementing Application Feature Content Using Remote URLs .
- APNs and GCM Push Services —Apple Push Notification Service (APNs) and Google Cloud Messaging (GCM) are the notification providers that send notification events to MAF applications. Push notifications are not supported on MAF applications that you deploy to the Universal Windows Platform.
- REST Services —Remotely hosted REST-based web services, which can be accessed through the client data model, the Java layer, or through data controls. See Creating the Client Data Model in a MAF Application and Using Web Services in MAF AMX .
1.3 About Developing Applications with MAF
Developing a MAF application involves activities such as gathering requirements, design, development, and testing.
These activities can be grouped into the following tasks:
- Creating a mock-up of the user interface Start with a visual design of the MAF application so that you know what data to consume on which page and what data you want to modify. Completing this task allows you optimize the design of the REST service(s) that deliver the data.
- Create a mobile backend layer where you optimize the REST services your MAF application consumes MAF recommends REST services that use JSON as the payload format. This type of service is considered the best architectural choice for integration between your MAF application and the mobile backend layer. Oracle Mobile Cloud Service (MCS) provides a comprehensive solution for the creation of mobile backends that includes services for analytics, push notifications, file storage and security.
- Create the model and persistence layer. This layer contains:
- Java classes and associated files that represent the data model of your application
- SQLite database that stores data for offline usage
- Data objects (also known as entities) that hold the data coming from the SQLite database and/or the REST services
- Service objects that perform CRUD actions and other custom actions on the data objects
- Object-relation information mapping how database tables and their columns map to entity classes and their attributes, and how entity classes and attributes map to attributes in the REST resource response payload
MAF provides the MAF Client Data Model From REST Web Service and the MAF User Interface Generator wizards to simplify the above tasks. You can consume REST services from an MCS backend, create your model and persistence layer, and generate a MAF application with a prototype user interface complete with support for offline transactions and data synchronization once the application returns online. Use of these wizards is described in Creating the Client Data Model in a MAF Application.
The Consuming and persisting REST/JSON services with Oracle MAF and the Client Data Model (CDM) tutorial takes you step-by-step through the creation of a MAF application that consumes a REST service using the aforementioned wizards.
Although the components of a MAF application may be created by a single developer, an application may be built from resources provided by different development roles. An application developer builds the application data and the user interface logic either as an application or as a reusable program that can be used in an application feature. An application assembler gathers different application features into a single application and puts them in a user-friendly, navigable order. An application deployer ensures a controlled application deployment. For example, deployment of MAF applications may require certificates and uploads to public vendor sites such as the Apple App Store or GooglePlay.
Depending on the application development team size and your organization, one person may fill many different roles.
Typically, you perform the following activities when building a MAF application:
- Gathering requirements
- Designing
- Developing
- Deploying
- Testing and debugging
- Securing
- Enabling access to the server-side data
- Redeploying
- Retesting and debugging
- Publishing
The steps you take to build a MAF application may be similar to the following:
- Gathering requirements : Create a mobile use case (or user scenario) by gathering user data that describes who the users are, their essential tasks, and the location or context in which they perform them. Consider such factors as the type of information required to complete a task, the information that is available to the user, and how it is accessed or delivered.
- Designing : After you construct a use case, create a wireframe that illustrates all of the steps (and associated user views) in the task flow of the application. When creating a task flow, consider how, and when, different users may interact. Does viewing data (such as a push notification) suffice to complete a task? If not, how much data entry does the task require? To frame these tasks within a mobile context, compare completing tasks using a desktop application to a mobile application. A single desktop application may enable multiple functions that might be partitioned into several different mobile applications (or in the context of MAF, several different application features embedded in a MAF application). Because mobile applications are generally used in short bursts (about two minutes at a time), they must be easily navigable and accommodate the limited data entry of a mobile device. During the design and development phases, keep in mind that mobile applications may require a set of mobile-specific server-side resources, because the applications may not be able to consume large amounts of data delivered through complex web services. In addition, a mobile application may require extensive client side logic to process data returned by services. It is usually best to shape the data coming into a mobile application on the server side to avoid forcing the client to process too much data.
- Developing : Select the technology that is best suited for application. While the MAF web view supports remote content which may be authored using Apache Trinidad or ADF Faces Rich Client components, these applications do not support offline use. Applications authored in MAF AMX, which runs on the client, however, integrate with device services, enabling end users to not only view files and utilize GPS services, but also collaborate with one another by tapping a phone number to call or text. The MAF AMX component set includes data visualization tools (DVT) that enable you to add analytics that render appropriately on mobile screens. A MAF AMX application supports offline use by transferring data from remote source and storing it locally, enabling end users to view information when they are not connected. MAF provides a set of wizards and editors that build not only the basic application itself, but also the application features that are implemented from MAF AMX and local HTML content. Using these tools provides such artifacts as descriptor files for configuring the MAF application and incorporating its application features, a set of default images for application icons, springboards, navigation bar items that are appropriate to the form-factors of the supported platforms.
- Deploying : You deploy the MAF application not only in the context of publishing it to end users, but also for testing and debugging, because MAF applications cannot run until they have been deployed to a device or simulator. Depending on the phase of development, you designate the credential signing options (debug or release). For testing, you deploy the application to a mobile device or simulator. For production, you package it for distribution to application markets such as the Apple App Store or Google Play. To deploy an application you first create a deployment profile that describes the target platform and its devices and simulators. Creating a deployment profile includes selecting the launch icons used for the application in different orientations (landscape or portrait) and on different devices (phone or tablets). See Deploying MAF Applications .
- Testing and debugging : During the testing and debugging stage, you optimize the application by deploying it in debug mode to various simulators and devices and then review the debugging output provided through JDeveloper and platform-specific tools. See Testing and Debugging MAF Applications .
- Securing : Evaluate security risks throughout the application development process. While mobile applications have unique security concerns, they share the same vulnerabilities as any application that accesses remotely served data. To ensure client-side security, MAF provides such features as:
- APIs that generate a strong password to secure access to the SQLite database and encrypt and decrypt its data.
- A set of web service policies that support SSL.
- A cacerts file of trusted Certificate Authorities to enforce deployment in SSL
The MAF security configuration includes selecting a login server, such as the Oracle Access Mobile and Social server, or any web page protected by the basic HTTP authentication mechanism, configuring the session management (session and idle timeouts) and also setting the endpoint to the access control service web service, which hosts the user roles of the application. See Securing MAF Applications .
1.4 MAF Sample Applications
MAF provides an extensive set of sample applications that implement a range of use cases. You can open these sample applications in JDeveloper to explore the source code and/or deploy to a device or emulator/simulator to view the runtime behavior.
Sample applications exist that demonstrate how you can implement a variety of functions in a MAF application, such as accessing device-native features, performing operations on a local database or implementing gestures, amongst other things.
A HelloWorld sample application demonstrates how to implement a single application feature with a local HTML file. We suggest that you use the HelloWorld application to verify that your development environment is set up correctly to compile and deploy an application.
Other sample applications that may be of interest to you when getting started include the:
- CompGallery (component gallery) that serves as an introduction to the MAF AMX UI components by demonstrating all of these components. Using this application on a device or emulator/simulator, you can change the attributes of components and see the effects of these changes in real time.
- WorkBetter sample application, illustrated in Figure 1-3, showcases the MAF AMX UI capabilities. It also demonstrates how you can programmatically access REST services.
After you install the MAF extension, you can extract the sample applications from the PublicSamples.zip file within the jdev_install/jdeveloper/jdev/extensions/oracle.maf/Samples directory. In most cases, the name of the application’s directory provides a good indicator as to its purpose. For example, the application in the SkinningDemo directory demonstrates how you can change the skin of the MAF application. Consult the ReadMe.txt file in the extracted directory for a description of each sample application. The Oracle Mobile Application Framework Samples page that you can access on the following Oracle Technology Network page also provides information about the sample applications. See http://www.oracle.com/technetwork/developer-tools/maf/learnmore/mafsamples-2227357.html.
Figure 1-3 WorkBetter Sample Application